PHP PDO ile Bootstrap 5 Multilevel Menü Yapımı
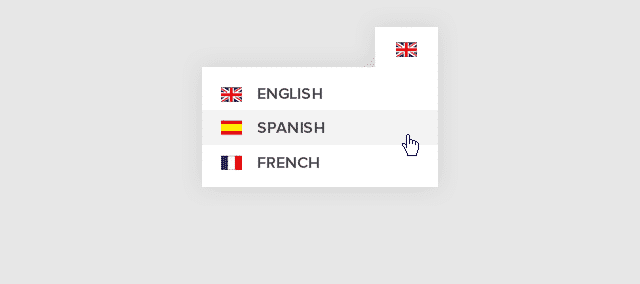
Hepinize merhaba arkadaşlar bu yazımızda sizlere PHP PDO ile Bootstrap 5 Multilevel Menü yapımından bahsedeceğim. Örnek olarak aşağıdaki [1] görsele göz atabilirsiniz. İnternette yaptığım araştırmalarda temiz sorunsuz bir kaynak bulamadım. Güzel bir sonuca ulaştığımı düşünüyorum.

Atmış olduğum görselde Volt 5 Boostrap 5 Dashboard templatesini kullandım.
Database
SQL yapımıza bakacak olursak;
- id int(11) (AUTO_INCREMENT)
- sayfa_ust_id int(11)
- sayfa_baslik varchar(200)
id sütunumuz oluşturacağımız sayfa veya kategorinin benzersiz anahtarı (PRIMARY KEY) dır.
sayfa_ust_id oluşturacağımız sayfanın varsa üst kategorisi varsa onun id ‘sini alacak eğer yoksa ‘0‘ değerini alıp üst kategori yapacağımız sütunumuzdur.
sayfa_baslik ise oluşturduğumuz sayfanın başlığının yer aldığı sütundur.
Anlamanız açısından böyle basit bir yapı işimizi görecektir. Ben örneğimi sayfa listesi üzerinden vereceğim.
baglan.php
// Database Bağlantı Sınıfımızı Oluşturalım
<?php
Class Connection{
private $server = "mysql:host=localhost;dbname=robot";
private $username = "root";
private $password = "";
private $options = array(PDO::ATTR_ERRMODE => PDO::ERRMODE_EXCEPTION,PDO::ATTR_DEFAULT_FETCH_MODE => PDO::FETCH_ASSOC,);
protected $conn;
public function open(){
try{
$this->conn = new PDO($this->server, $this->username, $this->password, $this->options);
$this->conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$this->conn->query("SET NAMES utf8");
$this->conn->query("SET CHARACTER SET utf8");
$this->conn->query("SET COLLATION_CONNECTION = \"utf8_turkish_ci\"");
$this->conn->exec("SET NAMES 'utf8'; SET CHARSET 'utf8'");
return $this->conn;
}
catch (PDOException $e){
echo "Bağlantı Hatası: " . $e->getMessage();
}
}
public function close(){
$this->conn = null;
}
}
?>
functions.php
<?php
//Database Bağlantı Dosyamızı Çağıralım
require_once('baglan.php');
//Database Bağlantımızı Oluşturalım
$database = new Connection();
$db = $database->open();
$veri = $db->query("SELECT id, sayfa_baslik, sayfa_seo, sayfa_ust_id FROM sayfalar ORDER BY id ASC, sayfa_baslik");
//Sayfalarımızı Üst Sayfalar ve Alt Sayfalar Olarak Farklı Diziler Olarak Ayıralım
$menu = array( 'sayfalar' => array(), 'ustsayfalar' => array() );
//Sayfalarımızı Dizi Değişkenleri Olarak Çağıralım
while ($sayfalar = $veri->fetch(PDO::FETCH_ASSOC)) {
$menu['sayfalar'][$sayfalar['id']] = $sayfalar;
$menu['ustsayfalar'][$sayfalar['sayfa_ust_id']][] = $sayfalar['id'];
}
//Menu Fonksiyonumuzu Oluşturalım
function Mk_Menu($sayfa_ust_id, $sayfa)
{
$html = "";
//$sayfa_ust_id İçin Bir Değer Tanımlanmış İse Çıktımızı Oluşturuyoruz
if (isset($sayfa['ustsayfalar'][$sayfa_ust_id])) {
$html .= '<ul class="nav flex-column pt-3 pt-md-0">';
foreach ($sayfa['ustsayfalar'][$sayfa_ust_id] as $menuID) {
//$menuID İçin 0'dan Farklı Bir Değer Tanımlanmış İse Çıktımızı Oluşturuyoruz
if (!isset($sayfa['ustsayfalar'][$menuID])) {
$html .= '<li class="nav-item"><a class="nav-link" href="pages.php?id=' . $sayfa['sayfalar'][$menuID]['id']. '">' . $sayfa['sayfalar'][$menuID]['sayfa_baslik'] . '</a></li>';
}
if (isset($sayfa['ustsayfalar'][$menuID])) {
//$menuID İçin 0 Değeri Tanımlanmış Yani 'Üst Sayfa' İse Çıktımızı Oluşturuyoruz
$html .= '<li class="nav-item">';
$html .= '<span class="nav-link collapsed d-flex justify-content-between align-items-center" data-bs-toggle="collapse" data-bs-target="#sub-' . $sayfa['sayfalar'][$menuID]['id'] . '">';
$html .= '<span class="sidebar-text">' . $sayfa['sayfalar'][$menuID]['sayfa_baslik'] . '</span>';
$html .= '<span class="link-arrow"><svg class="icon icon-sm" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" d="M7.293 14.707a1 1 0 010-1.414L10.586 10 7.293 6.707a1 1 0 011.414-1.414l4 4a1 1 0 010 1.414l-4 4a1 1 0 01-1.414 0z" clip-rule="evenodd"></path></svg></span>';
$html .= '</span>';
$html .= '<div class="multi-level collapse" role="list" id="sub-' . $sayfa['sayfalar'][$menuID]['id'] . '" aria-expanded="false">';
$html .= '<ul class="flex-column nav">';
//Mk_Menu(); Fonksiyonuzumuzu Fonksiyon içinde Diğer Syafalar İçin Tekrar Çağırıyoruz.
$html .= Mk_Menu($menuID, $sayfa);
$html .= '</ul></div></li>';
}
}
$html .= "</ul>";
}
return $html;
}
?>
Fonksiyonumuzun amacı sorgumuzun sonuçlarının içinde ikinci bir sorgu döndürüyoruz ve bu foreach ile çekilen sayfaların alt sayfaları bulunuyorsa yeni bir foreach ile alt sayfalarıda çekiyor ve ekrana bastırıyoruz.
Geliştirilebilir, kodlama yapısının kolay ve anlaşılır olduğundan dolayı istediğiniz sonuca rahatlıkla ulaşabileceğinizi düşünüyorum. İyi çalışmalar
Bootstrap 5 Bootstrap 5 Multilevel Bootstrap 5 Multilevel Dropdown Menü Fonksiyon Multilevel Dropdown Menü Php






Yorumlar (0)